Bartender
Cocktail Recipe Mobile Application
Pat Tammaro, the developer of the Bartender app, enlisted me to conduct thorough UX testing and analysis after the launch of its first version. His vision app was based off a simple problem statement: "I don’t know what cocktails I can make with my ingredients."
Audience
Bartenders, Cocktail Connoisseurs
Role
Design Consultant
Download
My Thoughts
While not responsible for the initial design, this consultancy showcases my attention to detail and focus on user paint points when conducting UX testing. I continue to collaborate with the developer to improve the design and suggest new features to enhance the user experience.
Paint Points & Bug Fixes
During my testing I discovered a few issues and pain points:
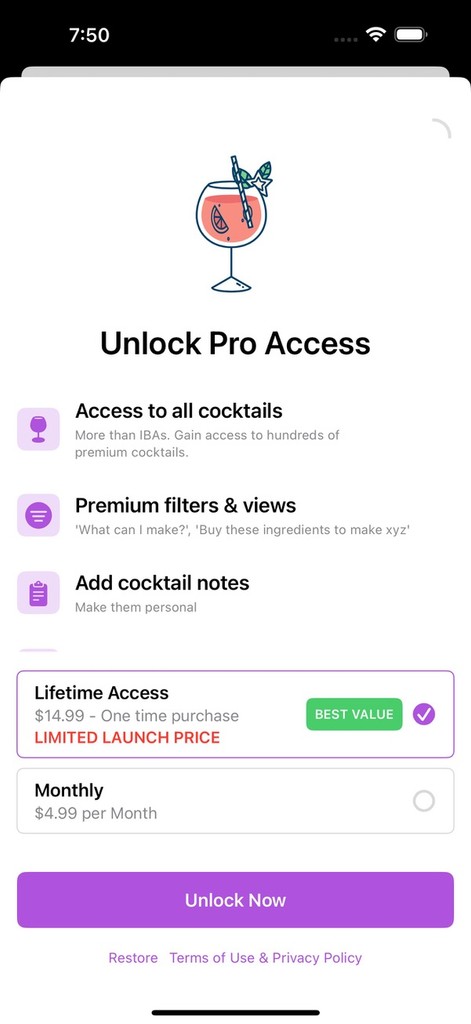
Free users who close out of the "Pro Access" CTA would see it mistakenly pop up again when attempting to switch tabs in the app without first returning to the Cocktails List.
The amount of time frees user had to wait before closing the pop-up was unnecessarily long. There is a delicate balance any app developer must strike to keep free users engaged while also encouraging them to upgrade for premium features.
Pro Cocktails
Pro Access CTA
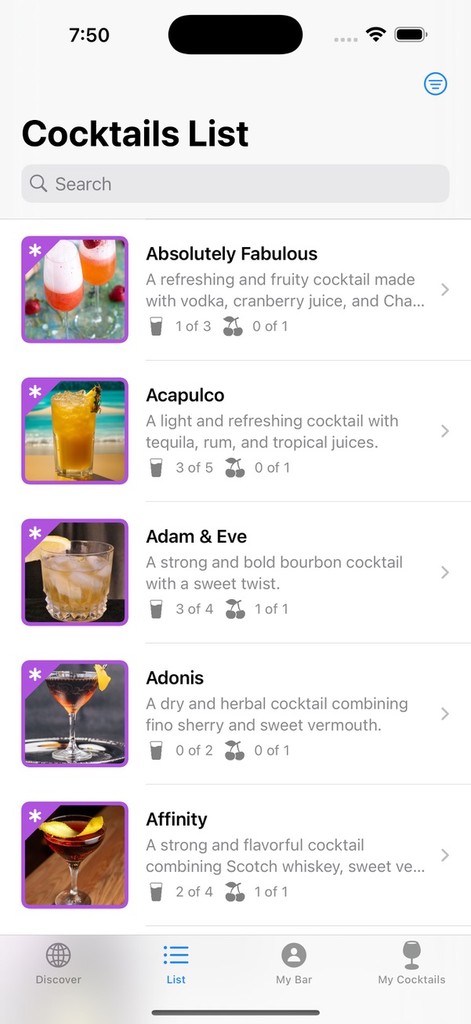
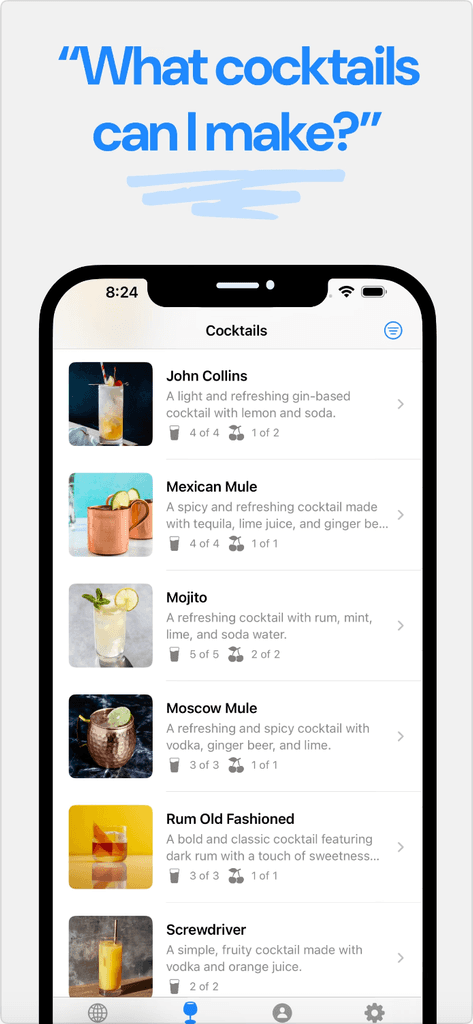
Cocktail Search
Blocked Button
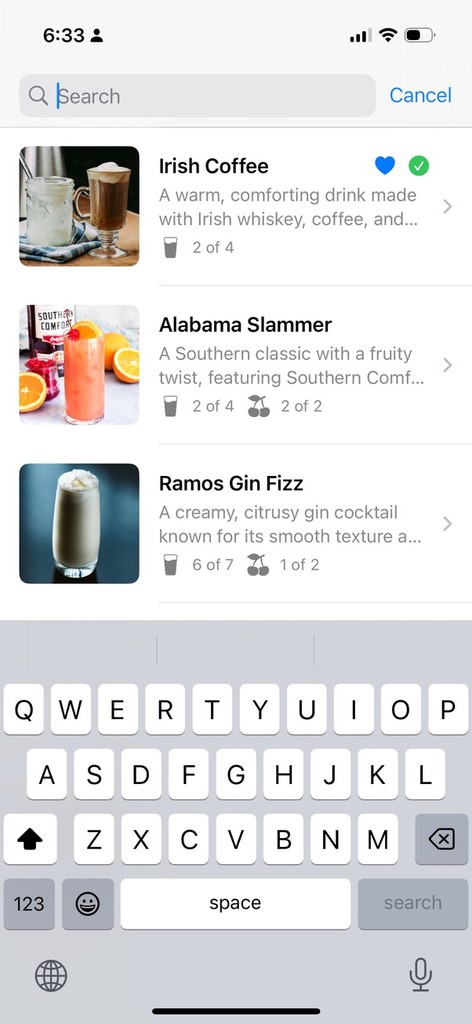
Searching "Dark and Stormy" did not yield any results because the app had it listed as "Dark 'N' Stormy". There was also an issue when searching with special characters, because typing "Bee's" would not return "Bee's Knees". The search functionality has been upgraded accordingly.
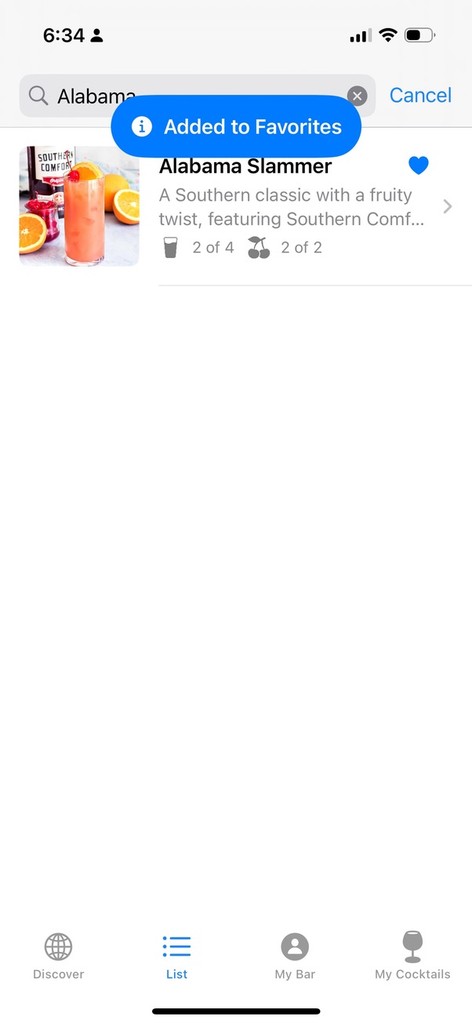
The "Added to Favorites" pop-down notification was slightly blocking the "X" button in the search bar. This prevented users from quickly starting another search after adding a cocktail to their Favorites list.
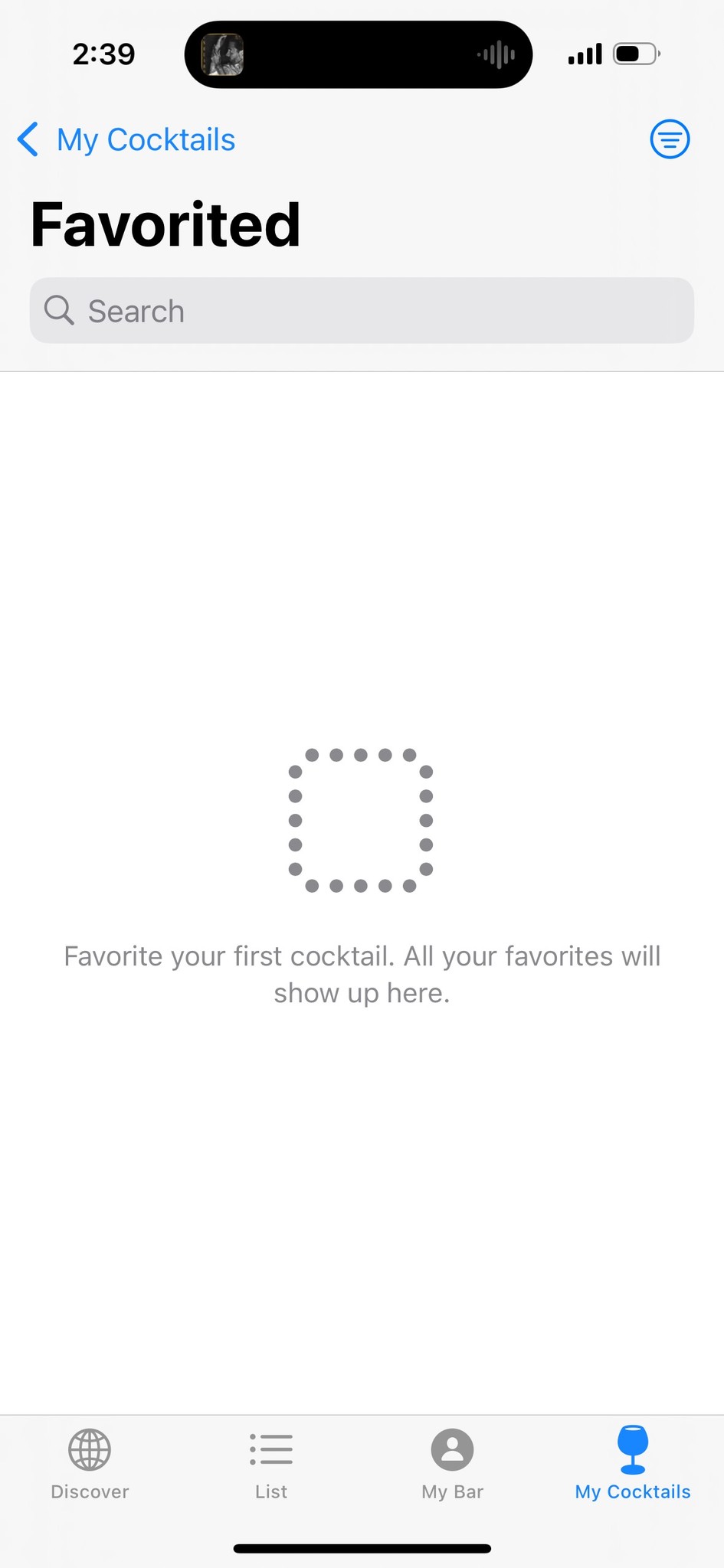
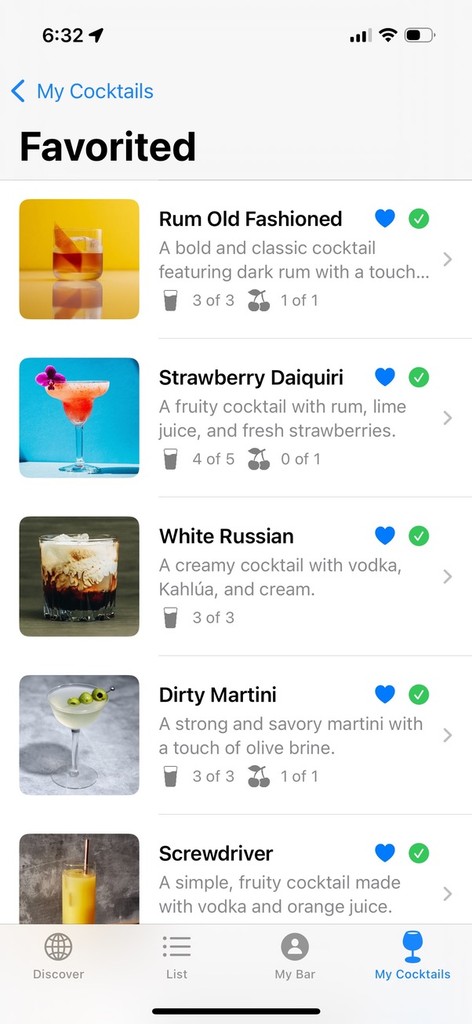
Users are able to add cocktails to their "Want To Try" list, directly from their Favorites list. However, when returning to the Favorites list after adding one, the page would appear empty. This issue has been resolved.
Before
After
Implemented Suggestions
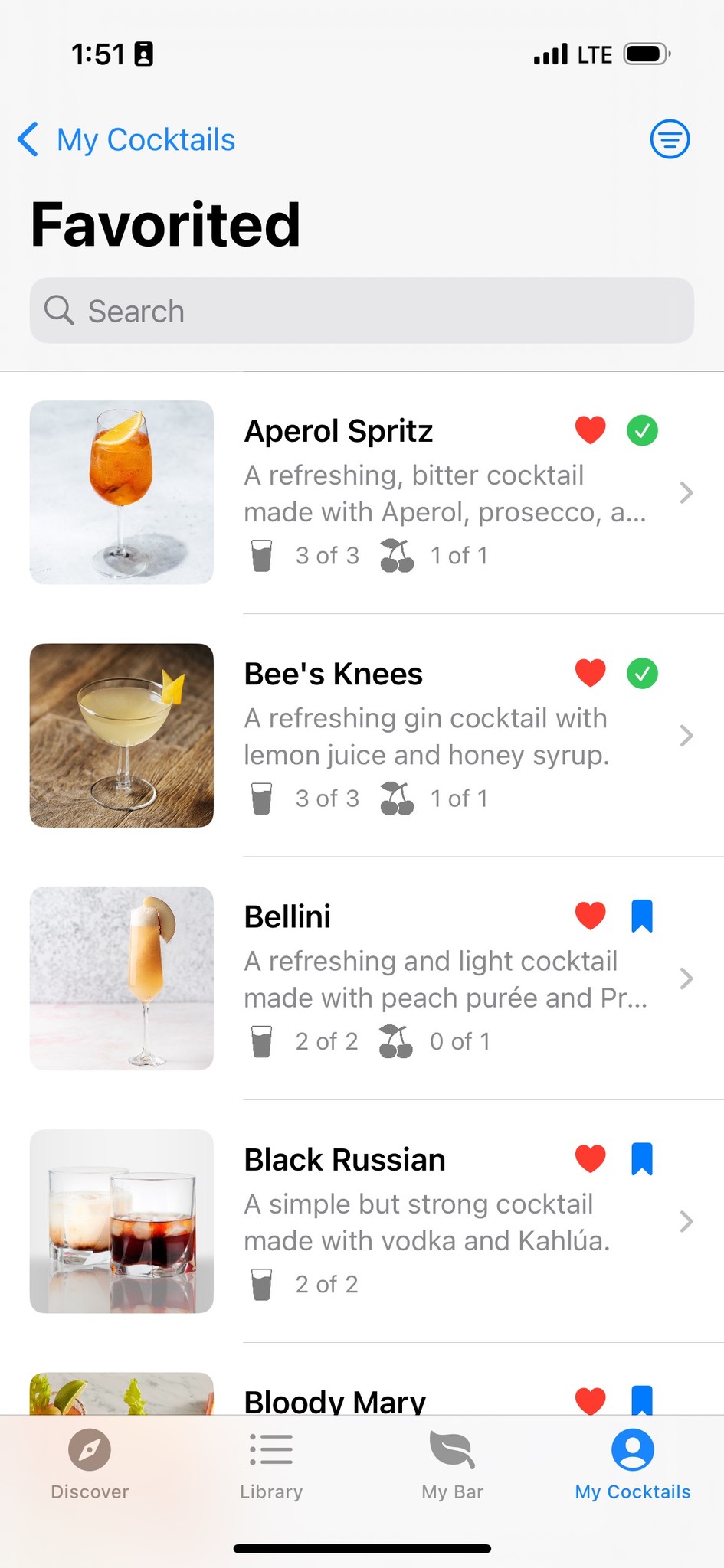
Before
After
The following changes have also been implemented into the app based on my suggestions:
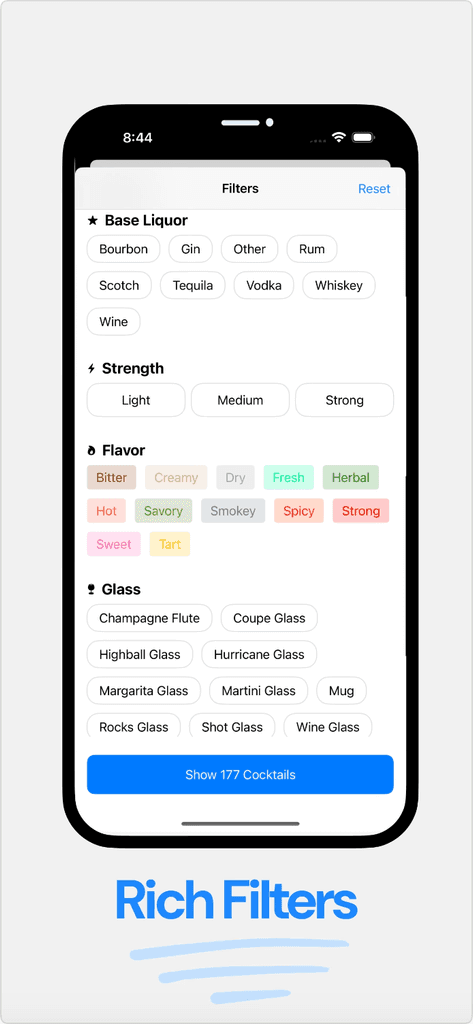
Improved Search/Filter - On any cocktail list page (such as "Favorited" or "Want To Try" you can now search and filters
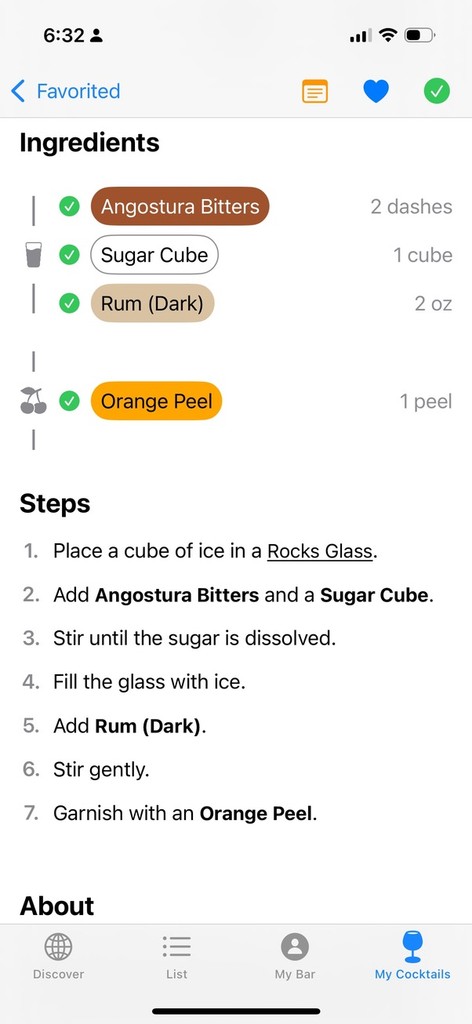
The needed equipment (i.e. shaker, strainer, etc.) has been included with descriptions linked from each recipe page.
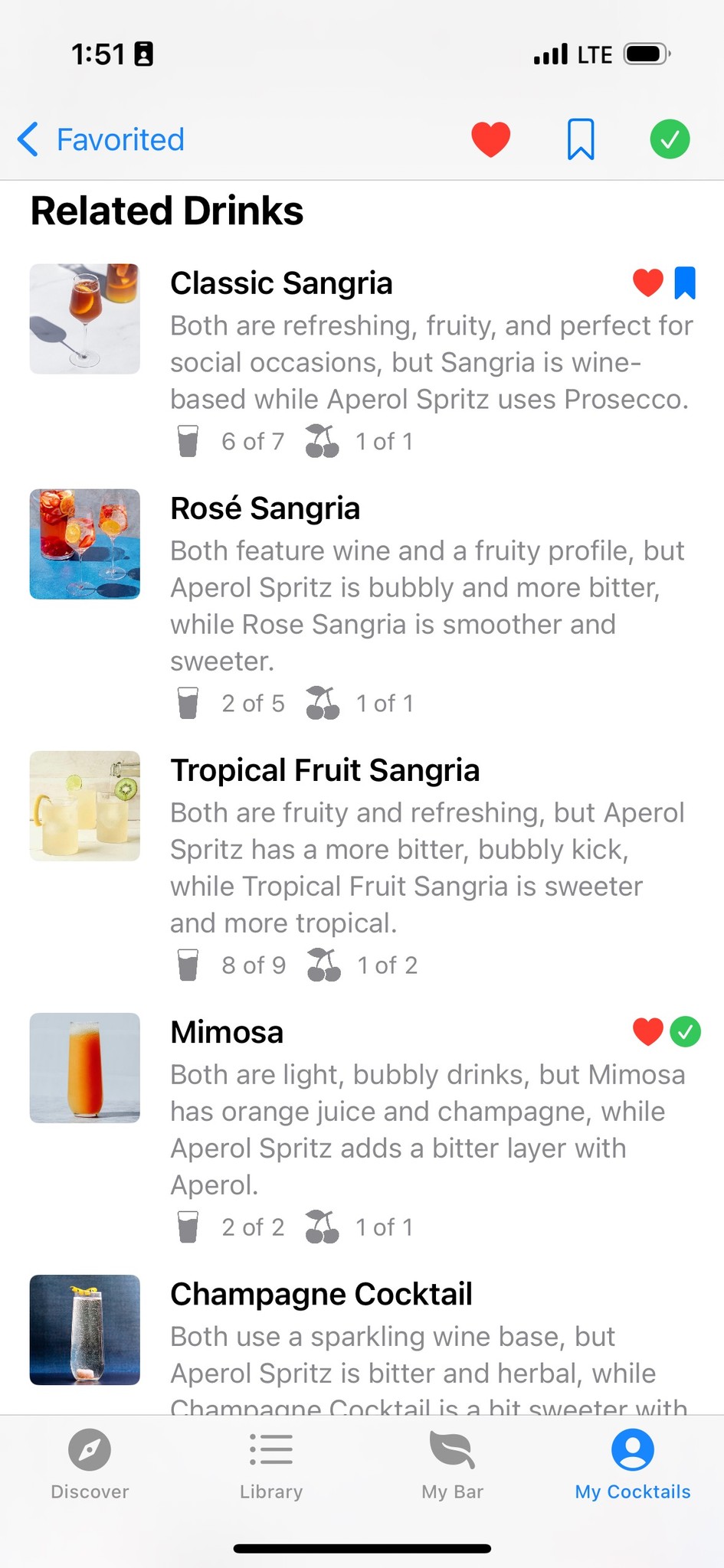
Related Cocktails - these show at the bottom of each specific cocktail page.
Related Cocktails
Pending Feature Suggestions
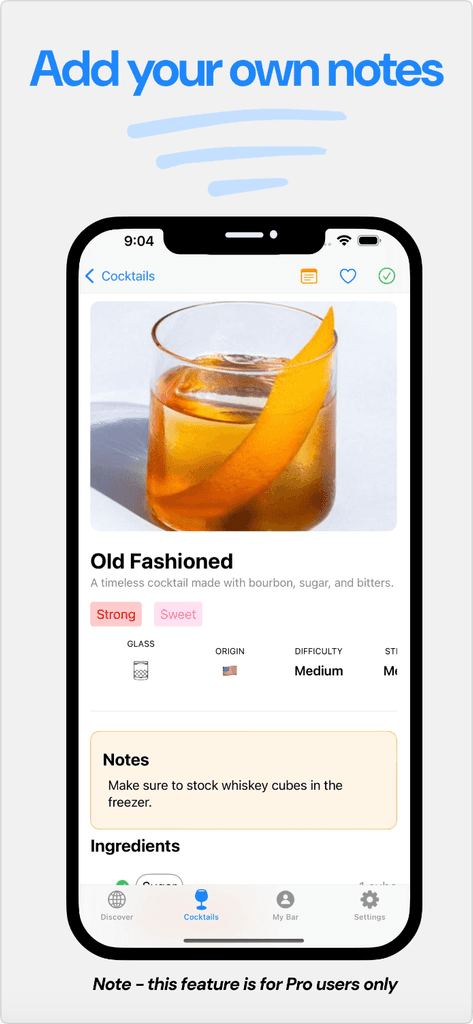
My Recipes - Allowing premium users to add their own cocktail recipes.
Cocktail Variations - Including frozen variants for daiquiris, as well as Additive ingredients (such as egg whites) that can put a spin on a recipe that otherwise don't include them.
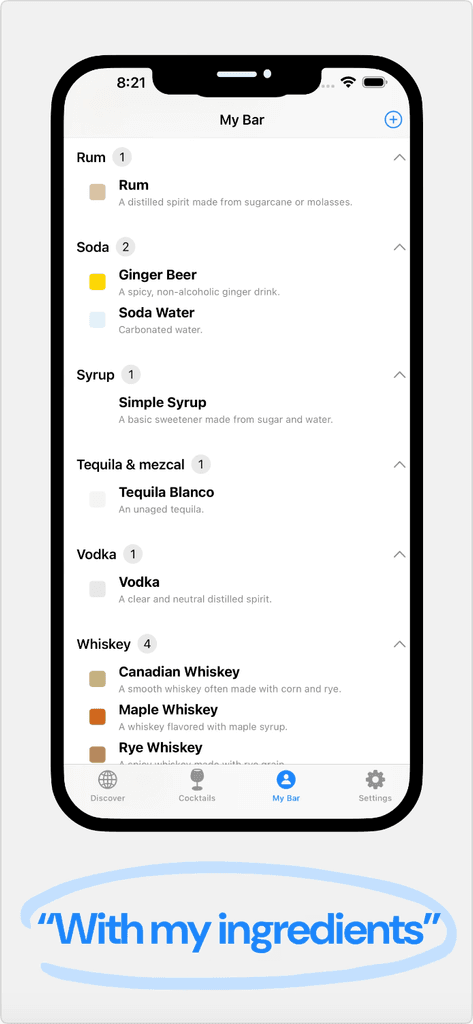
Search by Ingredient - presently users can only search for ingredients when adding one to their "My Bar" page. A toggle could be added to the Cocktails List page to allow users to search directly for ingredients.
# of Servings - A toggle for the number of servings, which multiplies the measurements in the recipe accordingly.
Unit of Measurement - A toggle for the unit of measurement to included on the Recipe page. This can presently only be changed in the apps settings.
Additional Icons - there are corresponding colors for each ingredient, but adding icons will make them easier to identify.
Swipe Gestures - Each cocktail in the List could be swipe-able (e.g. swiping left will Favorite it, and swiping right adds it to 'Want To Try' and/or 'Tried'.
Product